モダンブラウザーの中でGoogle Chromeは最後発ながら、その機能の潤沢さ、便利さ、高速さからシェアを大きく伸ばしている。そして、今やほとんどのブラウザーではWindowsの場合F12キーを押すことで(Macの場合はCommand+Option+Iキーで)手軽に各ブラウザー搭載のデベロッパーツールを利用できるが、特にChromeのデベロッパーツールは、非常に機能が豊富なため、利用している人もかなり多い。
本稿では筆者がよく使う機能や、使うと便利な機能を中心に、Chromeのデベロッパーツールについて紹介していく。なお、本書は執筆時点で、最新のChrome 38を使用している。
機能ふかん
残念ながら、Chromeのデベロッパーツールは日本語化されていないため、メニューやメッセージが全て英語になってしまうが、それを踏まえてもあまりある豊富な機能が提供されている。まずは[Developer Tools]ウィンドウ全体の構成から見ていこう。
Chromeでどこかのページを表示した状態でF12キー(Windowsの場合。Macの場合はCommand+Option+Iキー)を押すと、デベロッパーツールが表示される(次の画面を参照)。
デベロッパーツールを起動したところ
· 1Webページ上の要素を、マウスを使って選択できる。虫眼鏡アイコン。
· 2スマートフォンなどの表示を確認するためのエミュレーション・ウィンドウの表示/非表示を切り替える。デバイスモード・アイコン。
· 3各タブは「パネル」と呼ばれており、このパネルで機能を切り替えることができる。
· 4デベロッパーツールの下部へのドロワー(※その中にはConsole/Search/Emulation/Renderingタブがある)の表示/非表示を切り替える。ドロワー(=引き出しを意味する「drawer」)は、実際に引き出しのように下からスライドして表示されたり、隠されたりする。
· 5デベロッパーツールの詳細な設定をする設定ダイアログの表示/非表示を切り替える。
· 6デベロッパーツールを別ウィンドウにするか、下辺か右辺のいずれかにドックするかを切り替える。
このウィンドウを使いこなすための重要ポイントだけ、簡単に説明しておこう。
上部に表示されているタブメニュー(3)は「パネル」と呼ばれる。各パネル内に、デベロッパーツールの機能がまとめられている。
どのパネルを開いているときでも要素を選択できるように、虫眼鏡アイコン(1)が左上に常に表示されている(※詳細は[Element]パネルを参照)。
さまざまなデバイスでの表示をエミュレートできるデバイスアイコン(2)も同様に、いつでも押せるようになっている(※「デバイスモード」を参照)。
6は、[Developer Tools]ウィンドウをChromeの下部に統合するか、別ウィンドウとして独立させるかを切り替えるものである。
本稿では、以下の各パネルの機能を一通り説明する(リンクをクリックすると該当箇所にジャンプできる)。最後の「デバイスモード」はパネルではないが、便利な機能なので紹介したい。
それでは、[Elements]パネルから説明していこう。
[Elements]パネル
Elementsパネルは、タグの要素とスタイルを検証するための機能であり、Web開発者が最も多く使う機能である。まずはパネル内の機能から解説していこう。
[Elements]パネル
パネル内には主に下記の4つの機能がある。それぞれの機能内容は、以下の本文で説明している。
· 1虫眼鏡アイコン。
· 2DOMエレメントツリー。
· 3サイドバー。
· 4パンくずリスト。
DOMエレメントツリー(2)は、ブラウザー部分で表示中のWebページのHTML要素をツリービュー形式で表示したものである。ここで選択された要素のCSSスタイルなどの情報がサイドバー(3)に表示される。また、現在表示している要素の階層はパンくずリスト(4)に表示される。
ページ要素が多い場合、検証したい要素を探すために、ツリーを展開していって探すのは非常に面倒だが、虫眼鏡アイコン(1)をクリックすると、普段見ているWebページ上で検証したい要素をクリックして選択できる検証モードに切り替わる。次の画面は、実際に検証モードに切り替えて、Googleのタイトル画像をクリックして選択したところだ。
虫眼鏡アイコンをクリックして検証モードに切り替えた状態
マウスカーソルで検証したい要素を選択して、DOMツリーを選択状態にできる。
マウスによる各種操作
その他、マウスを使って以下の画面のような操作も可能である。
タグ名をダブルクリックすると、タグを編集できる
属性をダブルクリックすると、属性を編集できる
HTMLタグの右クリックメニューから[Edit as HTML]をクリック
▼
[Edit as HTML]メニューで、タグ全体を編集したり、タグを追加したりできる
要素の属性/スタイルの確認
前述した通り、マウスカーソルで要素を選択すると、選択された要素がアクティブになって、要素に設定されている属性やスタイルを確認できる。ここでは実際に、選択中の要素のスタイルを確認してみよう。次の画面は、サイドバー内のグループを分かりやすく表示したものだ(これまでの画面例では、サイドバー上部のタブとして表示されていたものと同じ)。
サイドバー内のグループ
これらのグループと目的は下記の表の通り。
サイドバー内のグループと、その目的
ここでは、よく使うStylesグループと、便利なDOM BreakpointsグループとEvent Listenersグループを説明しよう。
Stylesグループ
Stylesグループでは、要素に適用されているスタイルの確認と編集が可能だ。Stylesグループのタブを開くと、以下の画面のように、要素に適用されているCSSスタイル(Style)がファイル別、HTML要素/CSSクラス別に表示される。
Stylesグループ内のスタイル表示1: 各スタイル項目にマウスカーソルを合わせると、チェックボックスが表示されて、スタイルを外したときと適用したときの違いを即座に確認できる
Stylesグループ内のスタイル表示2: また、適用されたスタイルの値を変更してみたり、スタイルを追加してみたりすることもできる
Stylesグループ内のスタイル表示3: 色要素の編集はカラーピッカーが表示されて、イメージに近い色を選択できる
DOM Breakpointsグループ
DOM Breakpointsグループは、その名の通り、DOM(Document Object Model)のイベントに対するブレークポイントである。Webアプリケーションでは、JavaScriptなどを使って動的に要素が変化するページが、「ほとんど」と言ってもよいほど多い。それに伴い、「これらの要素が変更されるタイミングでスクリプトをデバッグしたい」というケースも増えている。DOM BreakpointはDOM要素(=DOMエレメント)にブレークポイントを張れる機能である。
次の画面は、<input>要素にブレークポイントを張ろうとしているところだ。
DOMエレメントツリーでブレークしたい要素を右クリックして、[Break on]メニューを選択すると、以下の3つを選択できる
▼
| メニュー項目 | タイミング |
| Subtree modifications | 要素が変更されたときにブレーク |
| Attributes modifications | 要素の属性が変更されたときにブレーク |
| Node removal | 要素が削除されたときにブレーク |
例えばここでテキストボックス要素を選択して、[Attributes modifications]をクリックすると、テキストボックスに値を入力したときに処理がブレークするようになる
▼
テキストボックスで入力したら処理がブレークする
DOM要素へのブレークポイントの設置
Event Listenersグループ
Event Listenersグループは、要素に関連付けられたイベントハンドラーを確認できる(次の画面)。
Event Listenersグループのclickイベントを展開したところ
「handler」オブジェクトにfunctionが関連付けられていることが分かる。
このようにElementsパネルでは、HTMLコードとCSSコードを確認したり、編集して想定したデザインになるように編集したりできる。また、HTML要素のデバッグをすることもできる。
[Network]パネル
Networkパネルは、Web開発をしていく中で最も使用するタブの1つである。ページのリクエストをしてからの通信内容を一覧で表示できるため、ページ表示が遅くなっている原因を特定するのに非常に有益だ(次の画面)。
Networkパネル
ページのリクエストとダウンロードされるまでの時間が表示される。
· 1[Status]列: HTTPステータス。
· 2[Initiator]列: ファイルを呼び出す起点。例えばJavaScriptコードから読み込まれたときには、そのJavaScriptファイル名が表示される。
· 3[Time]列: ダウンロードにかかった時間。上がリクエストから受信が完了するまでの時間。下がリクエストから受信開始するまでの時間。
· 4[Preserve log](ログの保持): ページを遷移してもログを残しておくように設定する。
· 5フィルター: フィルターアイコン( )をクリックすると(
)をクリックすると( のようにアイコンの色が変わり)、リクエストの種類をフィルターして特定の項目だけの表示に切り替えられる。これにより、任意のキーワードや、次の画像に示す[Documents]や[XHR]などに対象を絞って、ページで使用されているファイルやデータを確認できる。ちなみに「XHR」は「XMLHttpRequest」の略だ。
のようにアイコンの色が変わり)、リクエストの種類をフィルターして特定の項目だけの表示に切り替えられる。これにより、任意のキーワードや、次の画像に示す[Documents]や[XHR]などに対象を絞って、ページで使用されているファイルやデータを確認できる。ちなみに「XHR」は「XMLHttpRequest」の略だ。

タイムラインの各項目上にマウスカーソルを当てるとさらに詳細な時間が表示される(次の画面)。
タイムラインの詳細表示
タイムライン上の項目にマウスカーソルを当てると、主に下記の4つの情報が表示される。項目によっては、後掲の「NetworkパネルのTimingタブ」の画像で説明している[DNS Lookup][Connection][SSL]などの情報も表示される。
· 1Blocking: サーバーへの接続の再利用やプロキシへの接続などリクエスト送信までの待ち時間。
· 2Sending: リクエストの送信時間。
· 3Waiting: サーバーがレスポンスを返すまでの待ち時間。
· 4Receiving: 受信開始から完了までの時間。
各通信項目の詳細表示
一番左の[Name]列のファイル名をクリックすると、さらに詳細を確認できる。基本的に、下記の5つのタブが表示されるが、通信項目の種類によっては一部のタブは表示されない。
· Headersタブ
· Previewタブ
· Responseタブ
· Cookiesタブ
· Timingタブ
Headersタブ
Headersタブでは、HTTPリクエストとレスポンスのヘッダーを確認できる(次の画面)。
NetworkパネルのHeaders表示
ちなみに詳細表示からタイムライン表示に戻るには、タブの左上にある[×]をクリックすればよい。
Previewタブ
Previewタブには、テキストデータならレスポンスのテキスト、画像ファイルなら画像の情報が表示される(次の画面)。
NetworkパネルのPreview表示
Response/Cookies/Timingタブ
Responseタブはレスポンス本文、Cookiesタブはリクエスト/レスポンスで使用されたクッキーを確認できる。そして、Timingタブがファイルの取得にかかった時間の詳細だ(次の画面)。
NetworkパネルのTimingタブ
主に下記の7つの情報が表示される。項目によっては、前掲の「タイムラインの詳細表示」の画像で説明しているように4つの情報しか表示されない。
· 1Blocking: Webサーバーへの接続までの待ち時間。
· 2DNS Lookup: ドメインのDNSルックアップ。
· 3Connection: サーバーとの接続にかかった時間。
· 4SSL: SSLハンドシェイクにかかった時間。
· 5Sending: 送信にかかった時間。
· 6Waiting: 最初の応答を受け取るまでの待ち時間。
· 7Receiving: 応答開始から終了までの時間。
特定のファイルのダウンロードが遅い場合、この情報を見て対応を検討できる。例えば[DNS Lookup]に時間がかかっている場合、DNSプリフェッチを検討できる。[Sending]や[Receiving]に時間がかかっている場合は、サーバーの物理配置の変更、CDNの検討、GZip圧縮の検討などが考えられる。[Waiting]に時間がかかっている場合は、Webサーバー側の処理をチューニングすることを検討する必要がある。
このようにNetworkパネルを使用することで、ページが表示されるまでの時間を詳細に調査して、対応を検討できる。
[Sources]パネル
Sourcesパネルは、CSSやJavaScriptのコードをデバッグできる機能である(次の画面はJavaScriptソースファイルが開かれている例)。Visual StudioやEclipseのようなIDEと同様にデバッグに必要な機能が備わっている。
Sourcesパネル
この例では、JavaScriptコードが開かれている。
· 1ページのソースファイルを一覧表示するnavigatorを表示する。
· 2ソースビュー。
· 3サイドバー。
· 4コード整形ボタン。
このパネルで便利な機能はコードの整形である。
コードの整形
最近のJavaScriptライブラリは通信速度を高速化するため、コードのインデントや改行を削ったミニファイされたコードが返されることが多い。このようなコードは、プログラムとしては正しく動作するものの、人間がデバッグのために読もうとしてもなかなか読みづらいコードになっている。デベロッパーツールには、このような「コードを読みやすく整形してくれるボタン」が準備されている。以下の画面は実際にこのコード整形ボタンの実行前と実行後を比べたものだ。
コード整形ボタンをクリック
▼
整形ボタンをクリックすることで、ミニファイされたコードを整形して読みやすくしたタブが表示される
デバッガー機能
Chromeのデバッガーが他のブラウザーと比較して優れている点は、デバッグ機能が充実していることである。サイドバーを見ると(次の画面)、その充実ぶりが分かる。
Sourceパネルのサイドバー: デバッグに便利な機能がそろっている
サイドバー上のグループの役割は次の通りだ。
| 項目 | 説明 |
| Watch Expressions | ウォッチ式。[+]アイコンをクリックして追跡したい変数を追加できる |
| Call Stack | コールスタック。ブレーク時の処理の呼び出し階層を確認できる |
| Scope Variables | ブレーク時に実行中のスコープにある変数とその値を確認できる |
| Breakpoints | JavaScriptコードのブレークポイント |
| DOM Breakpoints | Elementsパネルでも説明したDOMイベントのブレークポイントを確認できる |
| XHR Breakpoints | AjaxなどJavaScriptコードからのXMLHttpRequest呼び出しをドメイン単位でブレークできる |
| Event Listener Breakpoints | ページの中で発生したイベント単位でブレークを指定できる。例えば、マウスのクリックやアニメーションの開始時など |
| Workers | Web Workersの開始時にデバッグを開始するかどうかを指定できる |
Sourceパネルのサイドバー上のグループの役割
サイドバーのメニューを見ただけでも豊富なデバッグ機能が提供されていることがご理解いただけたと思う。次にこれらを使ってデバッグに便利な機能をいくつか紹介していく。
コールスタックをさかのぼって、実行済みの呼び出し元をデバッグする機能
まずは、デバッグでブレークしたときにスタックを逆回転できる機能だ。具体的には、停止したときにCall Stackグループには関数の呼び出し履歴が表示されているので、停止している関数よりも前の処理を右クリックして、表示されるコンテキストメニューから[Restart frame]をクリックする(次の画面を参照)。この手順により、呼び出し元にさかのぼってデバッグできる。この機能はデバッグ機能の中でも非常に高度で有益な機能だ。
デバッグ停止時にサイドバーのコールスタックをさかのぼって、実行済みの呼び出し元をデバッグできる
高度な条件付きブレークポイント
次に、さらに高度な条件付きブレークポイントの指定の仕方について、以下のスクリーンキャプチャ画像で説明しよう。
行番号を右クリックして、[Add conditional breakpoint]をクリック
▼
条件式入力フィールドが表示されるので、trueのときに停止したい条件を入力する。
ここでは、dayが5のときに停止するように設定している
▼
ページを再ロードするなどして、JavaScriptコードの処理を実行する
▼
条件に一致したときだけ停止する。また、変数にカーソルを合わせると変数の値がバルーンで表示される
高度な条件付きブレークポイント
LiveEdit機能によるCSS/JavaScriptコードの直接編集
またデベロッパーツールは「LiveEdit」と呼ばれる、CSSやJavaScriptのコードを直接編集できる機能が提供されている。この機能も、以下のスクリーンキャプチャ画像で説明しよう。なお、この機能は、ミニファイされたコードを整形していると使用できないので、注意してほしい。
ソースビューではコードを直接編集できる。また、オートコンプリートで候補が表示される
ソースを右クリックして、[Local modifications]をクリックすると編集した内容を確認できる
▼
[Local modifications]にソース単位、時間単位で変更点が表示される
[revert]をクリックすると、変更内容を破棄できる
編集した内容の確認(※編集した内容を保存しないと、変更点として表示されないので注意)
[Timeline]パネル
Timelineパネルは、UI(ユーザーインターフェイス)のパフォーマンスを計測して、チューニングするポイントを探し出すための機能である(次の画面)。このパネルは、初期状態では何も表示されず、[Record](記録)ボタンを押してから、[Stop](停止)するまでの情報が記録される。
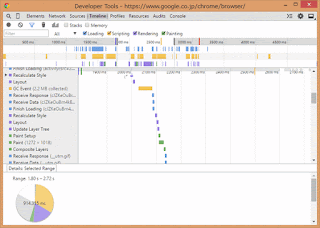
Timelineパネル
初期状態では何も表示されず、[Record](記録)ボタンを押してから、[停止](Stop)するまでの情報が記録される。
· 1[Record]ボタン/[Stop]ボタン。これを押すとアイコンが黒色(●)から赤色(●)に変わり、もう一度押すと停止してアイコンが元の表示(●)に戻る。
· 2記録したレコードをクリアする。
· 3フィルターの表示/非表示を切り替えるフィルターボタン。このボタン( )をクリックすると(
)をクリックすると( のようにアイコンの色が変わり)、フィルター用のキーワードを入力するためのテキストボックスや、次の画像に示す[Loading]や[Scripting]などでイベントの種類を絞り込めるチェックボックスが表示される。これらを使って、イベント名や、処理時間(=全て/1ms以上/15ms以上で選択可能)、イベントの種類でフィルターできる。
のようにアイコンの色が変わり)、フィルター用のキーワードを入力するためのテキストボックスや、次の画像に示す[Loading]や[Scripting]などでイベントの種類を絞り込めるチェックボックスが表示される。これらを使って、イベント名や、処理時間(=全て/1ms以上/15ms以上で選択可能)、イベントの種類でフィルターできる。

· 4ガベージコレクターを実行する。
· 5デフォルトのEventsモードをFramesモードに切り替える(後述)。
· 6JavaScriptのコールスタックを記録する(後述)。
· 7メモリ情報を記録する(後述)。
· 8処理時間の内訳を円グラフで表示。
Timelineパネルのモード
Eventsモード
Timelineパネルは、デフォルトではページの表示で発生したイベントを記録したEventsモードで表示される。次の画面に示すように、レコードされるイベントの種類は大きく4種類に色分けされている。
Eventsモード(前掲の「Timelineパネル」を再掲)
画面上部のサマリーに全体のイベント概要があり、画面中央部のレコード(RECORDS)に詳細なイベント情報(下記の4種類)が表示される。
· 青: Loading。読み込み、ネットワークの送受信、HTML文書の解析など。
· 黄: Scripting。スクリプトの実行、イベント処理、GC(ガベージコレクター)など。
· 紫: Rendering。DOMの変更、ページのレイアウト、スクロールなどの描画イベント。
· 緑: Painting。画像の処理。
このように表示されたタイムラインをフィルターなどで絞り込んでみて、時間がかかっている処理を見付け出してパフォーマンスチューニングをしていくのだ。
Framesモード
次は描画パフォーマンスを調べるFramesモードだ(次の画面)。
Framesモード
画面上部のサマリーでは、描画速度の概要が表示されており、画面中央部のレコード(RECORDS)に詳細情報が表示されている。棒グラフの棒が長いほど描画に時間がかかっていることを表している。
この例では、一定の頻度で描画に負荷をかけている処理があることが分かる。その処理を特定してチューニングしていけば、Webページの体感速度を上げることができる。上の画面の例では、画面上部のサマリー領域を見ると、その一番右端に、上から[30 fps][60 fps]と表示されている。要するに、横に引かれている上の線が30fpsで、中央の線が60fpsを意味するということが分かる。つまり、この画面のページでいえば、60fps以上であればスムーズに描画されるということになる。ほとんどのディスプレイは60Hzなので、ほとんどのケースで問題のない描画が行えると言えるだろう。
JavaScriptコールスタックの表示
[Stacks]をチェックすると、タイムラインを記録するときにJavaScriptのコールスタックを記録する。
コールスタックの表示
[RECORDS]でJavaScriptイベントを選択すると、[Details]タブにJavaScript処理のコールスタックが表示される。なお[Details]タブは、[Developer Tools]ウィンドウを独立させている場合はこの画像のように下側、ドッキングさせている場合は右側に表示される。
このように処理に時間がかかっているJavaScriptコードを見つけてコールスタックを確認することで、具体的にどこから呼ばれている処理なのかを特定できる。[Call Stack]にスクリプト名と行数が表示されており、クリックするとSourcesパネルでJavaScriptソースが表示される。
Memory使用量の表示
[Memory]をチェックすると、タイムラインのメモリ使用量を確認できる。
Memory使用量の表示
[Memory]をチェックすると、タイムラインで使用されているメモリ使用量が表示される。
画面上部のサマリーにメモリ使用量の増減グラフが表示される。また、イベント表示(RECORDS)の下にメモリ(MEMORY)使用量の推移グラフが種類ごとに表示される。
アプリを長時間稼働させる可能性がある場合は、このグラフを見て、メモリの使用量が増加し続けていないかを確認するとよいだろう。ただしここでは、種類ごとにグラフで確認できるが、さらに詳細を確認したい場合には、次に説明するProfilesパネルで確認するとよい。
[Profiles]パネル
Profilesパネルでは、CPUやメモリの情報を収集して詳細を確認できる。次の3つの情報を収集できる。
(1)Collect JavaScript CPU Profile: JavaScriptコードの関数が使用しているCPU利用率を収集する
(2)Take Heap Snapshot: JavaScriptコードとDOMノードが使用しているヒープメモリのスナップショットを採取する
(3)Record Heap Allocations: 確保したヒープを時間軸で記録する
次の画面は、Profilesパネルを開いたところ。ここで、上記の3つのプロファイリングタイプの中から1つを選択できる。
Profilesパネル
(1)Collect JavaScript CPU Profile
まずは、CPU Profileから見ていこう。
[Collect JavaScript CPU Profile]ラジオボタンを選択した状態で[Start]ボタンを押すと収集が始まり、[Stop]ボタン(もしくは上部のステータスバーにある[●]ボタン)を押すまで収集される。
[Start]/[Stop]ボタンで、CPU Profileを開始/終了する
収集が終わると、結果が一覧で表示される(次の画面を参照)。デフォルトでは関数の時間割合が多い順に表示される。
CPU Profilesの結果
CPU処理割合の多い順に表示される。
· 1ビュー切り替え。
· 2選択された関数にフォーカスして確認(選択した関数をルートにして表示する)。
· 3関数単体のCPU使用率。
· 4関数の中から呼び出している関数の時間を含めた時間。
また、次の画面のように、ビュー切り替えで[Chart]に切り替えることでCPU利用率を視覚的に確認できる。
[Chart]を選択
▼
[Chart]に切り替えることでCPU使用率を視覚的に確認できるようになる
(2)Take Heap Snapshot
次にTake Heap Snapshotを見てみよう。
これはその名の通り、その採取時点のメモリ状況を取得するものだ。実行するには、[Take Heap Snapshot]ラジオボタンを選択した状態で[Take Snapshot]ボタンを押せばよい。
[Take Heap Snapshot]を選択して、[Take Snapshot]ボタンをクリック
Snapshotなので停止ボタンを押すことなく、その時点のメモリ状況が一覧で表示される(次の画面)。
ヒープ・スナップショット
その時点のメモリ状況が下記の列別に一覧で表示される。
· 1Constructor: クラス名。
· 2Distance: DOMツリールートからの距離。
· 3Objects Count: オブジェクトの数。
· 4Shallow Size: オブジェクト単体のメモリ使用量。
· 5Retained Size: オブジェクトとオブジェクトが参照しているオブジェクトも含めた使用量。
次の画面に示すように、オブジェクトを展開して、その中の項目を選択すると、さらに詳細を確認できる。
オブジェクトを展開して選択すると、[Retainers]領域にオブジェクトの詳細が表示される
また、スナップショットを複数採取すると、スナップショット間の増分を比較できる。デフォルトでは[Summary]が表示されているが、ドロップダウンで[Comparison]に切り替えると、2つのスナップショットを比較できるようになる。
ドロップダウンで[Comparison]を選択
▼
Comparisonビューに切り替わるので、比較するスナップショットを選択
複数のスナップショットを採取するとオブジェクトの比較ができるようになる
このように複数のスナップショットを比較することで、任意のタイミングのメモリ使用状況を比較して、「何が増えているのか」を特定できるようになる。
(3)Record Heap Allocations
Record Heap Allocationsは、時間の流れとともに確保されたオブジェクトとその保持状況を確認できる。次の画面は、[Record Heap Allocations]ラジオボタンを選択した状態で[Start]ボタンを押して、しばらくして[Stop]ボタン(もしくは下部のステータスバーにある[●]ボタン)を押した場合の表示例である。
Record Heap Allocationsの結果
タイムラインには確保されたオブジェクトがバーで表示されて、確保された状態は青色、解放されたらグレー色で表示される。
また、上部のタイムラインを選択することで、その時間に作られたオブジェクトの詳細を確認できる(次の画面)。
時間を選択した結果
選択した時間に作成されたオブジェクトを確認できる。
このようにProfilesパネルでは、CPUやメモリの詳細を確認でき、パフォーマンスやメモリリークの原因を特定できる。
プロファイルデータの保存
Profilesで記録したデータは、ファイルに保存できる。
記録したプロファイルデータを選択すると[Save]リンクが表示され、クリックするとファイルを保存できる
▼
保存したファイルは、Profilesパネルの[Load]をクリックして開くことができる
プロファイルデータの保存と読み込み
記録したプロファイルデータをファイルに保存できる。また、保存したファイルを読み込んで再現できる。
このように記録したプロファイルの保存/読み込みができるようになっているので、特定の環境でだけ発生する現象を切り分けるのに使うことができる。
[Resources]パネル
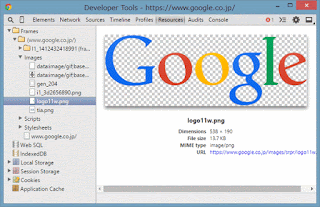
Resourcesパネルでは、ページを構成しているファイルやデータを確認できる。次の画面は、画像リソースを表示しているところ。
Resourcesパネル
ページで使用されているファイルやデータを確認できる。
Resourcesパネルのツリーに表示されている項目は以下の通り。
| 項目 | 説明 |
| Frames | HTML、CSS、画像、スクリプトなど、ページのファイル |
| Web SQL | Web SQL Databaseのデータベース |
| IndexedDB | Indexed Databaseで作成されたデータベース |
| Local Storage | Web StorageのlocalStorageで保存されたデータ |
| Session Storage | Web StorageのsessionStorageで保存されたデータ |
| Cookies | ページで保存されたクッキー(Cookie) |
| Application Cache | Application Cacheでキャッシュされたファイル |
Resourcesパネルのツリー内の項目
このようにページ内で使用されているファイルを一覧で確認したり、データを確認したりできる。そして、Cookie以外は値の編集も可能だ(次の画面)。
Resourcesパネルは、値をダブルクリックして編集することも可能
[Audits]パネル
Audits(=監査)パネルは、Webページを最適化するための推奨事項を提示してくれるユニークな機能である。
Auditsパネル
以下の4つの機能/オプションが用意されている。
· 1Network Utilization: ネットワークに関する項目の検証をする。
· 2Web Page Performance: Webページのパフォーマンスに関する検証をする。
· 3Audit Present State: 現在表示している状態で検証する。
· 4Reload Page and Audit on Load: ページを再読込して検証する。
オプションを選択して[Run]ボタンを押すと、次の画面のように検証結果が表示される。
Auditsの結果
ページの内容を検証して、パフォーマンスを改善するための提案が一覧で表示される。
1つずつの詳細を解説することは避けるが、表示しているページでGZip圧縮を有効にすることを提案したり、未使用のCSS要素の削除を提案したりとページのパフォーマンスを改善するための提案をしてくれる。全てをうのみにして実施すればよいというものではないが、一般的にWebのパフォーマンスを劣化させる原因になるものを提示してくれるので参考にして損はないだろう。
[Console]パネル
Consoleパネルは、非常に強力な機能であり、コマンドライン入力により、さまざまな操作ができるようになっている(次の画面を参照)。大きく分けると2つの役割を持っており、1つが「ログの閲覧」で、もう1つが「インタラクティブな操作」である。そして実は、Consoleパネルは全てのパネルからアクセスできるようになっている。そのため、Elementsパネルで要素を操作したり、SourcesパネルでJavaScriptのオブジェクトを操作したりと、デバッグに非常に便利な機能である。
Consoleパネル
表示しているページのエラー、警告、情報が表示される。またコマンドの入力が可能だ。
· 1フィルターの表示/非表示を切り替える。
· 2コンソールログを表示するフレームを選択する。
· 3チェックを付けると、ページを遷移してもコンソールログを残すことができる。
フィルターを表示したところ
コンソールログに表示されているメッセージの種類や文字列で絞り込める。
Consoleパネルでできることは非常に多い。表示しているページの状態確認やデバッグ、DOMを操作してページ内のエレメントを変更など、さまざまなことがコマンドからできるようになっている。そして、オートコンプリートが使えるため入力も楽にできるようになっている(次の画面は、JavaScriptのdocumentオブジェクトの次の入力項目がオートコンプリートにより表示されている状態だ。このように「>」の部分にコマンドを入力できる)。
コマンドの入力時にオートコンプリートで候補が表示される
またShift+Enterキーを押すと実行されずに改行されるので、複数行の入力もできる。これによりJavaScriptで関数(=function)を書いてテストをしてみるという使い方もできる。次の画面はその例。
functionを書いて、動作を確認することもできる
ログ表示
ログメッセージを表示するメソッドはレベル別にいくつか用意されている(次の表を参照)。普段、アプリケーションを開発している方にはおなじみのレベル分けだろう。
| レベル | メソッド |
| (レベルを明記しない)ログ | console.log() |
| デバッグ | console.debug() |
| 情報 | console.info() |
| 警告 | console.warn() |
| エラー | console.error() |
ログメッセージを表示するメソッド(レベル別)
これらをJavaScriptコードの中に記述することで、次の画面例のように、Consoleパネルにログを出力できる。
各メソッドによってアイコンの表示が異なるログメッセージが表示される
なお、この例では簡易的にConsoleパネルで各種メソッドを直接入力している。
DOMの操作
ConsoleパネルからはDOM操作でページを直接編集できる。documentオブジェクトなどの基本的なJavaScript機能を操作できるだけでなく、jQuery構文も利用できるようになっている。次の画面は実際にjQueryを使って「bread」というHTML要素以下のテキストを更新している例だ。
documentオブジェクトの操作だけでなく、jQuery構文でさまざまなオブジェクトを扱える。DOMを操作して内容を変更することもできる
このようにConsoleパネルから直接、DOMを操作できるため、例えばJavaScriptコードを実装前に試したいときや、テストなどで繰り返し同じ操作をする場合などに非常に便利だ。
オブジェクトの内容を確認
JavaScriptで作成されたオブジェクト(変数)の中身は、直接、変数名を入力することで確認できる。次の画面ではaというオブジェクトを作成して、その状態を出力している。
変数名を入力することで、オブジェクトの中身を確認できる。ここでは「a」という変数の中身が階層で表示されている
ここでは、オブジェクトを作成して出力しているが、実際には、表示しているページで実行しているJavaScriptコードのオブジェクト状態を表示できる。このように変数の中身が階層で表示されるので、状態を確認するのに非常に便利だ。もちろん、値の変更も可能なため、デバッグにも役に立つだろう。
時間の計測
JavaScriptコードの処理に時間がかかっていて、その箇所の詳細を追うためにストップウォッチ(=実行時間を計測する機能)を使いたいことも多いだろう。もちろん、そのためのメソッドが用意されている。恐らくインタラクティブに入力することは少ないと思うが、次の画面の例では簡易的に入力することにする。
グループ化して処理時間を出力できる(各メソッドの意味は以下の本文に記述する)
console.group()〜console.groupEnd()でグループ化して、出力結果をまとめて表示できる。なお、groupメソッドは、タイマー以外の目的でも使用できる。
console.time()〜console.timeEnd()で、時間を計測できる。このとき、timeメソッドの引数にラベルを指定することで、複数の時間を計測できるようになるため、ネスト構造での計測も可能になっている(この例では「重い処理」と「軽い処理」の2つの時間をネスト構造で計測している)。
パネルとしてはこれで全てだが、もう1つ便利な機能を紹介しよう。
デバイスモード(Device Mode)
ブラウザーごとに振る舞いを変えているサイトや、モバイルデバイスでは異なる見た目になるように作っているサイトのテストを、Chromeだけでできるようにする機能がある。具体的には次の画面のように、左上のデバイスモード・アイコンをクリックする。
Developer Toolsの左上にあるデバイスモード・アイコンをクリック
▼
[Device Mode]アイコンをクリックすると、ページにデバイス表示用のツールバーが表示される
· 1 デバイス設定変更をリセット。
· 2 メディアクエリ設定の表示。
· 3 デバイス設定のエミュレーション。
· 4 ネットワークのエミュレーション。
· 5 解像度の設定。
· 6 ユーザーエージェント文字列の設定。
それぞれの設定を見ていこう。
メディアクエリ設定の表示アイコンをクリックしたところ
CSSに設定されているメディアクエリのブレークポイント(=デバッグの停止点とは違い、ここでは「分岐点」)が一覧で表示される。
このようにアイコンをクリックすることで、メディアクエリ設定が一覧に表示される。ここでは、480px、767px、1024pxにそれぞれブレークポイントが設定されていることが分かる。また、それぞれのバーをクリックすることで、設定されている解像度での表示を確認できる。CSSの設定内容を確認したい場合は、一覧を右クリックすると設定されているファイルの一覧が表示される。
ブレークポイント設定を右クリックすると、設定ファイルの一覧が表示される
▼
一覧からファイルをクリックすると、Sourcesパネルで、設定されているファイルの該当の行が表示される
Chromeには、iPhoneやBlackBerryなど、あらかじめさまざまなデバイスの設定がプリセットされている。ドロップダウンからデバイスを選択することで、解像度やユーザーエージェント文字列など、プリセットされた設定が適用される。
プリセットされているデバイスの一覧から、エミュレートしたいデバイスを選択する
選択したデバイスの解像度やユーザーエージェント文字列が自動的に設定される。ページをリフレッシュすると、選択したデバイス設定でページが表示されることになる
[Network]で通信速度をエミュレーションできる
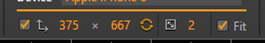
デバイスの解像度、Retinaディスプレイなどのピクセル比、高解像度向けの表示を縮小表示するかどうか(Fit)を設定して確認できる
ユーザーエージェント文字列は、デバイスを選択すると自動的に表示されるが、必要に応じてカスタム文字列を入力できる
このように一般的なモバイルデバイスのエミュレーションがスッキリしたUIで実現されていることがご理解いただけるだろう。もちろん、デバイスの表示を完璧に再現してくれるわけではないため、最終的な動作確認は実機が必要になるが、基本的な確認はChromeだけで済むため、開発効率は大幅に上がるはずだ。
CSSメディア
[Emulation]ドロワーを開き、[Media]ペインで[CSS media]をチェックしてCSSメディア(printなど。詳細後述)を選択する。これにより、CSSメディアに基づいて表示内容を切り替えるWebページに対して、各メディアのときの表示内容を確認できる。次の画面では、CSSメディアを「print」(=印刷用)にしたときの表示内容を確認している。
[CSS media]をチェックすると、メディアの種類を切り替えて表示を確認できる
「print」以外にさまざまなメディアの種類が用意されている
「braille: 点字で触覚フィードバックをするデバイス用」「embossed: 点字印刷用」「handheld: 帯域幅の限られた小型スクリーンなどの、携帯端末用」「print: 印刷用」「projection: プロジェクター用」「screen: 一般的なスクリーン用」「speech: 音声で読み上げるシンセサイザー用」「tty: 固定幅文字グリッドメディア用(テレプリンターなど)」「tv: テレビ用」。
ほとんどの場合は、「print」時の表示内容を確認するために利用することになるだろう。印刷プレビューなどの操作をすることなく確認できるので便利だ。CSSやHTMLのコードを編集して、リフレッシュするだけで出力内容を確認できるため、コーディングの手間がかなり省ける。
センサー(Sensors)
[Emulation]ドロワーの[Sensors]ペインでは、さまざまなセンサー機器をエミュレーションできる。
[Emulate touch screen]は、マウスでタッチイベントをテストするための機能だ。これをチェックしてタッチイベントに対応したページを操作すると、タッチ非対応のデバイスでもタッチ操作をテストできるようになる。次の画面は実際にこの機能を使って、マウス操作で、タッチイベントをエミュレーションしている例だ。
[Emulate touch screen]をチェックして、タッチ対応のサイトでクリックすると、タッチイベントを確認できる
タッチ対応のデバイスが用意できない場合には、非常に有益だ。
この他、[Sensors]ペインでは、センサー設定をオーバーライドできる。上から順に見ていこう。
位置情報
[Emulate geolocation coordinates]をチェックすると、緯度・経度を入力して、現在位置を使用するアプリケーションをテストできる(次の画面)。
[Emulate geolocation coordinates]をチェックして、緯度・経度を設定したため、現在地に富士山が表示されている
このように実際にその場に行かなくても位置情報を使用するアプリケーションをテストできる。また[Emulate position unavailable]をチェックすることで、逆に位置情報を取得できないデバイスの動作も確認できる。
デバイスの方向(Device Orientation)
[Accelerometer]にチェックすると、デバイスの傾きを指定できる(次の画面)。
デバイスの向きを指定して傾きをテストできる
デバイスの傾きを使用するアプリも、この機能を使ってテストできる。
まとめ
Chromeデベロッパーツールについてパネルごとに説明してきたが、Webアプリのデバッグやチューニングに非常に役立つことがご理解いただけたのではないだろうか。ChromeのDeveloper Toolsは機能が非常に豊富なため、記事で全てを説明するのは非常に難しい。そこでWeb開発でよく使う、特に使える主要機能に絞って、スクリーンキャプチャ中心で簡潔に機能を紹介した。本稿がWeb開発者の一助になれば幸いである。














































































0 件のコメント:
コメントを投稿